Настроить редактирование. CSS WordPress
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:

Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media .
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:

Кнопки Визуального Редактора
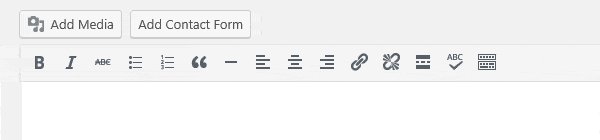
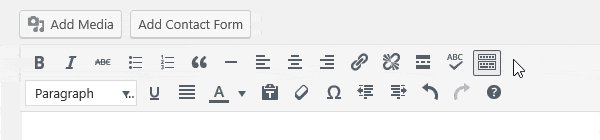
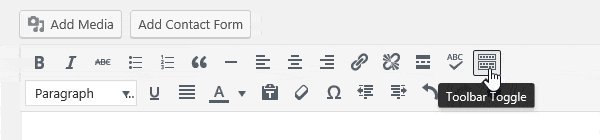
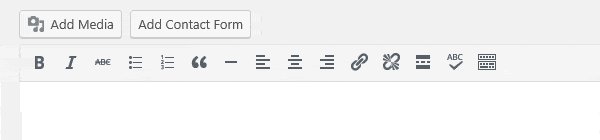
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:

Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата
Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:
Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:

Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст
Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
Очистить форматирование
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:

Специальные символы
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:

Сочетание клавиш
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:

Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:
Полноэкранный режим

Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.

2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:

Основные характеристики :
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit

WP Edit не такой популярный, как TinyMCE Advanced - 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики :
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в . Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор : Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал : Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе : Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!
Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
Чтобы запустить визуальный редактор нужно в виджете “Записи”, он размещен в верхнем левом углу администраторской панели блога, кликнуть по ссылке “Добавить новую”. Откроется окно, в котором все будет готово к набору текста Вашей новой записи.
Настройка визуального редактора wordpress .
Откройте Ваш профиль(виджет “Пользователи”) – снимите флажок напротив пункта “Отключить визуальный редактор”
Кликнув по ссылке “Все записи” открывается панель “Записи”, вид которой можно настроить. Кликнув по ссылке “Настройки экрана” разворачивается панель(1), на которой выведены названия виджетов, которые могу активировать или запретить их к показу(2).

Панель настраиваю таким образом(выставлены флажки): после вывода названия записей(по умолчанию), вывожу название рубрик, количество комментариев и просмотров(Views), дату публикации, title (заголовок), description (описание)(2). Вывод последних двух виджетов возможно только после установки плагина All In One SEO Pack , количество просмотров выводиться плагином WP-PostViews . Количество опций в панели настройки может изменяться в зависимости от установленных плагинов на блоге.

Я могу настроить отображение виджетов и самого визуального редактора в 1 или 2 колонки, само окно редактора и виджет “Опубликовать” являются активными по умолчанию. Настройка виджетов визуального редактора:
- инструменты SEO – доступен после установки плагина All In One SEO Pack, который позволяет прописать мета теги к каждой записи, настроить запрет/разрешить ее индексировать поисковыми системами(4).
- настройка маскировки ссылок – виджет доступен после установки плагина WP No External Links (5)
- виджеты рубрик и меток – позволяет привязать запись к одной или нескольким рубрикам или меткам. Уже год следую жесткому правилу: один пост = одна рубрика и ни одной метки. Это защищает блог от искусственного и бесполезного наращивания страниц.(6 — 7).
- цитата (8) – только недавно узнал о том, что с помощью заполнения поля цитата можно организовать вывод оригинальных анонсов. Вот только не все шаблоны позволяют это реализовать.
- когда Вы проставляете ссылку на страницу какого-то ресурса можете вписать ее адрес в форму и отправить сообщение его автору. По умолчанию приходят сообщения Вам на почту после сохранения/редактирования записи(9)
- произвольные поля(10) – задействованы в работе некоторых плагинов и хаков. К примеру, автоматически создаются плагином WP-PostViews, выводя количество просмотров статей(вы можете искусственно их накрутить тогда, когда реализован их вывод в активированном шаблоне на блоге. Плагин WP No External Links создает свое поле. Иногда для работы плагина Related Posts Thumbnails приходится создавать произвольное поле в ручную.
- обсуждение или комментирование – выводятся все комментарии к одной конкретной статье(11), если конечно читатели их напишут.
- Виджет Ярлык – выводятся латинские слова через дефис, на их основе формируется ЧПУ – адрес, если конечно же Вы активировали нужную опцию на блоге. На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
Работа с визуальным редактором wordpress

Заполняю поле названия(13). Чаще всего ввожу в него ключевую фразу, которую использую для оптимизации материала, что позволяет сформировать короткие адреса страниц (нужный мне заголовок помещаю в окно после сохранения статьи).
Перемещаю курсор мыши в поле визуального редактора(14), при активной вкладке “Вазуально”(15), вставляю заранее набранный текст записи из редактора NotePad++ . Никогда не набираю текст в визуальном редакторе wordpress, так как может пропасть связь с сервером, заглючить ОС либо какая-то программа, отключиться питание компьютера. Из-за этого приходиться работу с начала либо с последней сохранённой копии либо надеется, что будет сохранен черновик. И редакции записей, которые создаться движком, мало чем помогут. Тем более многие блоггеры их создание отключают.
Текст набираю в визуальном редакторе Word, с помощью которого можно также выполнять первичное размещение материалов на блог , избавить текст от орфографических и пунктуационных ошибок. Копирую его в окно редактора NotePad++, затем вставляю в окно визуально редактора Wordprpess (14).
Далее проводиться работа по форматированию текста: разбитие на абзацы, выделение фраз курсивом, жирным, выравнивание относительно левого поля, вставляется тег more. Базовый визуальный редактор wordpress весьма скуден по возможностям(16), все они давно знакомы пользователям того же блокнота или Word.

- отправить набираемый тексn в черновик достаточно не сохранив запись закрыть вкладку браузера в котором отрыто окно визуального редактора, либо сразу же опубликовать материал(20). Кликнув по ссылке “Изменить”(17) оправить материал на утверждение. Полезно только для тех, кто имеет статус ниже, чем статус администратора.
- определить видимость записи – будет ли он доступен только админу – личное, защитить паролем – если на ресурсе одобрена регистрация пользователей, имеется возможность выводить анонс записи в начале ленты новостей и она не будет перемещаться по ней в низ, после публикации последующих материалов(21).
- существует возможность публикации записи сразу же после размещения текста в окне (22), но я всегда назначаю публикацию через час(выполняю планирование статьи) . Чуть ниже размещена кнопка “Планировать/Опубликовать”(19). После нажатия на ней, запись помещается в базу данных CMS WordPress и используется для генерации страницы.
Нужно обязательно привязать запись хоть к одной рубрике (18), иначе после клика по кнопке “Опубликовать” она будет размещена в рубрике, которая определена в настройках по умолчанию, как основная.
Чтобы узнать какая именно рубрика является основной перейдите во вкладку “Настройка публикации”, которая вызывается ссылкой, размещенной в виджете “параметры”.
Как определить мета-теги записи в визуальном редакторе wordpress

Обновлённая версия плагина All In One SEO Pack позволяет не только определить метатеги title (23), description (24), ключевые слова(25), но и подогнать их длину к принятым стандартам. Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Чуть выше расположено окно, в котором можно попробовать настроить оформление блока, который будет находиться в поисковой выдаче с этой страницей(27). Задумка в следующем: вы прописываете заголовок(23), после сохранения он отображается в виджете, как бы показывая сколько знаков в прописанном title будет доступно поисковым роботам. Так же настраивается видимая часть сниппета. К сожалению он формируется плагином на основе заполненного поля “Описания записи”. Если поля виджета оставить пустыми, то в качестве заголовка выводиться название статьи 13, сниппет не формируется.
Определить адрес страницы в визуальном редакторе wordpress
Как только в визуальном редакторе блога на WordPress разместили заголовок и перешли к размещению текста, выполняется формирование sef-ссылки по правилам, которые вы сами определили(28).

Ярлык, который используется для этого, можете увидеть в вышеописанном виджете(12)
Вы сможете отредактировать адрес страницы, кликнув по кнопке “Изменить”, прописав ярлык латинскими буквами слова, разделив их черточками. В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
HTML-редактор WordPress
Как такового HTML редактора нет, представлен некое его убогое подобие, чтобы его вызвать просто кликните на ярлыке “Текст”, он находиться возле вкладки “Вазуально”(15). В это окно можете вставлять код видео, взятого на странице Youtube , шоткод используемого плагина на блоге, как пример приведу NextGEN Gallery .
Как вставить разделитель записи в визуальном редакторе.
Каждый пост состоит из двух частей: анонса и полной версии, разделяет их тег more, вставить в запись можно нажав иконку “Разделитель”(29), либо переведя редактор в режим “Текст” и вставить следующий тег:
- — анонс отображается в начале полной версии статьи
- то же, что и первый вариант, только анкором ссылки more будет текст “Как беситься правильно”
- — анонс не является частью статьи
- то же, что и третий вариант, только анкором ссылки more выступает индивидуально заданный текст “Как создать блог”
Как редактировать уже созданную запись на блоге
кликнув по названию любого материала открыть его для редактирования, этого можно добиться, если перейдете по ссылке “Изменить”
Вот и все, что я желал написать о визуальном редакторе wordpress. А вот как вставить изображения в записи напишу в следующий раз.
установка git (24)
Я пытаюсь Git на Windows . Я дошел до попытки «git commit», и я получил эту ошибку:
Терминал немой, но нет VISUAL или EDITOR. Отправьте сообщение с помощью опции -m или -F.
Поэтому я понял, что мне нужна переменная среды, называемая EDITOR. Нет проблем. Я установил его в «Блокнот». Это сработало почти. Сообщение о фиксации по умолчанию открывается в Блокноте. Но «Блокнот» не поддерживает горячие линии. Я вышел и получил « , но не могу понять, как сделать Notepad ++ настроенным как %EDITOR% таким образом, чтобы он работал с Git, как ожидалось.
Я не женат на Notepad ++. На данный момент я не против, какой редактор я использую. Я просто хочу иметь возможность набирать сообщения фиксации в редакторе, а не в командной строке (с -m).
Те из вас, кто использует Git для Windows: какой инструмент вы используете для редактирования сообщений о фиксации и что вам нужно сделать, чтобы он работал?
Воскрешая старую нить, но я нашел красиво простое решение, размещенное - хотя может быть ошибка в пути, в котором вы должны копировать файл подрезы, указанный автором. Я запускаю Win 7 x64, и мне пришлось поместить файл «subl» в папку /Git/cmd/ чтобы он работал. Однако это работает как шарм.
При использовании удаленно смонтированного homedrive (samba share, nfs, ...) ваша папка ~/.git является общей для всех систем, что может привести к нескольким проблемам. Таким образом, я предпочитаю сценарий для определения правильного редактора для правильной системы:
#!/usr/bin/perl # Detect which system I"m on and choose the right editor $unamea = `uname -a`; if($unamea =~ /mingw/i){ if($unamea =~ /devsystem/i){#Check hostname exec("C:\Program Files (x86)\Notepad++\notepad++.exe", "-multiInst", "-nosession", @ARGV); } if($unamea =~ /testsystem/i){ exec("C:\Program Files\Notepad++\notepad++.exe", "-multiInst", "-nosession", @ARGV); } } $MCEDIT=`which mcedit`; if($MCEDIT =~ /mcedit/){ exec($MCEDIT, @ARGV); } $NANO=`which nano`; if($NANO =~ /nano/){ exec($NANO, @ARGV); } die "You don"t have a suitable editor!\n";
Можно было бы рассмотреть простой сценарий оболочки, но я использовал perl, так как perl поставляется с msysgit, и ваши unixoid-системы также предоставят один. Поместите скрипт в /home/username/bin , который должен быть добавлен в PATH в.bashrc или.profile . После добавления git config --global core.editor giteditor.pl вас есть правильный редактор, где бы вы ни находились.
ATOM и Windows 10
- Щелкните правой кнопкой мыши значок Atom на рабочем столе и нажмите на свойства.
- Скопировано путь «Начать в»
- Посмотрел там с помощью проводника Windows и нашел «atom.exe».
Набрал это в git bash:
git config --global core.editor C:/Users/YOURNAMEUSER/AppData/Local/atom/app-1.7.4/atom.exe"
Примечание: я изменил all \ for / . Я создал.bashrc в своем домашнем каталоге и использовал / чтобы установить мой домашний каталог, и он работал, поэтому я предположил / будет путем.
atom-editor git git-bash windows-10
Мне удалось получить версию среды, установив переменную EDITOR с помощью кавычек и / :
EDITOR="c:/Program Files (x86)/Notepad++/notepad++.exe"
У меня была такая же проблема, и я нашел другое решение. Я получал
Error: There was a problem with the editor "ec"
У меня есть VISUAL=ec и пакетный файл, называемый ec.bat на моем пути, который содержит одну строку:
C:\emacs\emacs-23.1\bin\emacsclient.exe %*
Это позволяет мне редактировать файлы из командной строки с помощью ec
Мне трудно было заставить git сотрудничать со словом, KomodoEdit и почти всеми другими редакторами, которые я им даю. Большинство из них открыты для редактирования, но git явно не ждет, когда произойдет сохранение / закрытие.
Как костыль, я только что делал
Git commit -m "Fixed the LoadAll method"
чтобы все двигалось. Как правило, мои сообщения о фиксации немного короче, чем они, вероятно, должны быть, но, очевидно, есть некоторая работа над версией git для Windows.
GitGUI также не так уж плох. Это требует немного ориентации, но после этого работает неплохо.
Это один из симптомов больших проблем. Примечательно, что у вас есть что-то, устанавливающее TERM = dumb. Другими вещами, которые не работают должным образом, является less команда, которая говорит, что у вас нет полностью функционального терминала. Похоже, что это чаще всего вызвано тем, что TERM установил что-то в ваших глобальных переменных окружения Windows. Для меня проблема возникла, когда я установил Strawberry Perl, некоторые сведения об этом относятся к ошибке msysgit для этой проблемы, а также к нескольким решениям.
Первое решение - исправить его в ~ / .bashrc, добавив:
Export TERM=msys
Вы можете сделать это из приглашения Git BASH:
Echo "export TERM=msys" >> ~/.bashrc
Другое решение, которое, в конечном счете, было тем, что я сделал, потому что мне все равно, что причины Strawberry Perl для добавления TERM = dumb в настройки моей среды - это пойти и удалить TERM = dumb, как указано в этом комментарии в отчете об ошибке msysgit .
Панели управления / System / Advanced / Environment Variables ... (или аналогичные, в зависимости от вашей версии Windows) - это то, где в Windows установлены липкие переменные среды. По умолчанию TERM не установлен. Если TERM установлен там, вы установили его (или одну из программ, которые вы установили, например, Strawberry Perl). Удалите этот параметр, и все будет в порядке.
Аналогично, если вы используете Strawberry Perl и заботитесь о клиенте CPAN или что-то в этом роде, вы можете оставить TERM=dumb самостоятельно и использовать unset TERM в вашем файле ~ / .bashrc, который будет иметь аналогичный эффект для установки явного термина, как указано выше.
Конечно, все остальные решения верны, что вы можете использовать git config --global core.editor $MYFAVORITEEDITOR чтобы убедиться, что git использует ваш любимый редактор, когда ему нужно запустить его для вас.
Я использую Cygwin для Windows, поэтому я использую:
Export EDITOR="emacs -nw"
Nw для no-windows , то есть Emacs не пытается использовать X11.
Клавиши Emacs не работают для меня из оболочки Windows, поэтому я буду использовать ее только из оболочки Cygwin ... (рекомендуется rxvt).
Я использую git на нескольких платформах, и мне нравится использовать одни и те же настройки git для всех из них. (На самом деле, у меня есть все мои файлы конфигурации в разделе управления выпуском с git и поместите клон-репозиторий git на каждую машину.) Решение, которое я придумал, следующее:
Я поставил свой редактор на giteditor
Git config --global core.editor giteditor
Затем я создаю символическую ссылку с именем giteditor, которая находится в моем PATH . (У меня есть личный каталог bin , но в любом месте PATH работает.) Эта ссылка указывает на мой текущий редактор выбора. На разных машинах и на разных платформах я использую разные редакторы, поэтому это означает, что мне не нужно изменять мою универсальную конфигурацию git (.gitconfig ), просто ссылку, на которую указывает giteditor .
Символические ссылки обрабатываются каждой операционной системой, о которой я знаю, хотя они могут использовать разные команды. Для Linux вы используете ln -s . Для Windows вы используете встроенный mklink . У них разные синтаксисы (которые вы должны искать), но все работает одинаково.
Word Pad!
Я счастлив использовать vim, но так как я пытаюсь представить Git в компанию, я хотел что-то, что у всех было бы, и обнаружил, что Wordpad, похоже, работает нормально (т. Е. Git действительно ждет, пока вы не закончите редактирование и не закроете окно).
Git config core.editor ""C:\Program Files\Windows NT\Accessories\wordpad.exe""
Это использование Git Bash на msysgit; Я не пробовал из командной строки Windows (если это имеет значение).
Основываясь на предположении VonC выше, это сработало для меня (сводило меня с ума):
Git config --global core.editor ""C:/Program Files (x86)/Sublime Text 3/subl.exe" -wait"
Wait может вызвать проблемы, особенно если вы работаете с gerrit и изменяете идентификаторы, которые необходимо вручную скопировать в нижнюю часть сообщения фиксации
Я также использую Cygwin для Windows, но с gvim (в отличие от терминального vim).
Чтобы выполнить эту работу, я сделал следующее:
- Создал однострочный командный файл (с именем git_editor.bat), который содержит следующее:
"C:/Program Files/Vim/vim72/gvim.exe" --nofork "%*" - Разместил git_editor.bat в моей PATH .
- Установить GIT_EDITOR=git_editor.bat
После этого git commit и т. Д. Корректно вызовут исполняемый файл gvim.
ПРИМЕЧАНИЕ 1. Параметр --nofork для gvim гарантирует, что он блокируется до тех пор, пока сообщение фиксации не будет записано.
ПРИМЕЧАНИЕ 2. Кавычки вокруг пути к gvim необходимы, если в пути есть пробелы.
ПРИМЕЧАНИЕ 3. Кавычки вокруг «% *» необходимы только в том случае, если git передает путь к файлу с пробелами.
Кажется, что Git не найдет редактора, если на пути есть пробелы. Поэтому вам придется поместить пакетный файл, упомянутый в ответе Патрика, в путь без пробелов.
Измените файл.gitconfig в папке c: \ Users \ YourUser и добавьте:
Editor = "C:\\Program files\\path\\to\\editor.exe"
Мне нужно было сделать следующее: чтобы git запускал notepad ++ в windoze:
Add для.gitconfig:
Editor = "C:/Program Files/Notepad++/notepad++.exe" -multiInst -notabbar -nosession -noPlugin
Modify ярлык, чтобы запустить оболочку git bash для запуска в качестве администратора, а затем использовать ее для запуска оболочки git bash. Я предполагал, что запись в контекстном меню «Git Bash здесь» не запускала npp с требуемыми разрешениями.
После выполнения обоих из них он работал.
Это моя установка для использования Geany в качестве редактора для git:
Git config --global core.editor C:/path/to/geany.bat
со следующим содержанием в geany.bat:
#!/bin/sh "C:\Program Files\Geany\bin\Geany.exe" --new-instance "$*"
Он работает как на консоли DOS, так и на msysgit.
Во всяком случае, я просто играл с этим и нашел следующее, чтобы хорошо работать для меня:
Git config --global core.editor ""C:/Program Files/TextPad 5/TextPad.exe" -m"
Я не думаю, что CMD любит одиночные кавычки, поэтому вы должны использовать двойные кавычки «для указания встроенного аргумента строки».
С другой стороны, Cygwin (который, как я полагаю, является базовой платформой для Git"s Bash), любит как " и " , так и вы можете указать пути, подобные CMD, используя / вместо \ , если строка цитируется, то есть в этом случае, используя одиночные кавычки.
M переопределяет / указывает на использование нескольких редакторов, и нет необходимости в %* прикрепленном к концу.
Изменить: после обновления до vim 7.3 я пришел к выводу, что самый чистый и простой способ сделать это:
Добавьте основную папку Vim на свой путь (щелкните правой кнопкой мыши Мой компьютер -> Свойства -> Дополнительно -> Переменные среды)
Запустите это: git config --global core.editor "gvim --nofork "%*""
Если вы сделаете это так, я уверен, что он будет работать и с cygwin.
Оригинальный ответ:
Даже с несколькими ответами, связанными с vim, у меня возникли проблемы с тем, чтобы это работало с gvim под Windows (при этом не использовался пакетный файл или% EDITOR% или cygwin).
То, что я в конечном итоге прибыл, красиво и чисто, и опирается на несколько решений здесь:
Git config --global core.editor \ ""C:/Program Files/Vim/vim72/gvim.exe" --nofork "%*""
Один из них, который занял у меня некоторое время, - это не обратные косые черты в стиле Windows, они обычные слэши.
Благодаря SO-сообществу... и небольшому исследованию я смог заставить моего любимого редактора EditPadPro работать в качестве основного редактора с помощью msysgit 1.7.5.GIT и TortoiseGit v1.7.3.0 поверх WinXP SP3 ...
Git config --global core.editor c:/msysgit/cmd/epp.sh
Однако после нескольких неудачных попыток вышеупомянутых решений... наконец, я смог получить эту работу. В документации EditPadPro добавление флага «/ newinstance» позволит оболочке ждать ввода редактора...
Флаг " / newinstance " был ключевым в моем случае...
#!/bin/sh "C:/Program Files/JGsoft/EditPadPro6/EditPadPro.exe" //newinstance "$*"
Я предпочитаю использовать emacs. Сделать это можно немного сложнее.
- Загрузите emacs и распакуйте его где-нибудь как c:\emacs .
- Запустите c:\emacs\bin\addpm.exe . Вам нужно щелкнуть правой кнопкой мыши и «Запуск от имени администратора», если вы используете Windows Vista или выше. Это поместит исполняемые файлы в ваш путь.
- Добавьте (server-start) где-нибудь в файле.emacs . См. FAQ по Emacs Windows, чтобы узнать, где разместить файл.emacs .
- git config --global core.editor emacsclientw
Теперь Git откроет файлы в рамках существующего процесса emacs. Вам придется запустить этот существующий процесс вручную из c:\emacs\bin\runemacs.exe .
Основываясь на ответе Даррена , чтобы использовать Notepad ++, вы можете просто сделать это (все в одной строке):
git config --global core.editor ""C:/Program Files/Notepad++/notepad++.exe" -multiInst -notabbar -nosession -noPlugin"
Очевидно, что файл C:/Program Files/Notepad++/notepad++.exe должен быть путь к исполняемому файлу Notepad ++ в вашей системе. Например, это могут быть C:/Program Files (x86)/Notepad++/notepad++.exe .
Работает как прелесть для меня.
Notepad ++ работает отлично, хотя я предпочитаю использовать Notepad, -m или даже иногда встроенное «редактирование».
Проблема, с которой вы сталкиваетесь с помощью Notepad ++, связана с тем, как git запускает исполняемый файл редактора. Мое решение состоит в том, чтобы установить EDITOR в пакетный файл, а не на исполняемый файл редактора, который выполняет следующие действия:
Start /WAIT "E:\PortableApps\Notepad++Portable\Notepad++Portable.exe" %*
/ WAIT сообщает сеансу командной строки останавливаться, пока приложение не выйдет, поэтому вы сможете редактировать содержимое вашего сердца, пока git с радостью ждет вас. % * передает все аргументы в пакетный файл через Notepad ++.
C:\src>echo %EDITOR% c:\tools\runeditor.bat
Системные настройки визуального редактора производятся в настройках модуля Управление структурой (Настройки > Настройки продукта > Настройки модулей > Управление структурой ) на закладке Визуальный редактор .
Первой опцией в настройках визуального редактора является выбор самого редактора. Вы можете пользоваться новой версией редактора, либо вернуться к
старой (до версии 9.5)
Старый редактор не рекомендуется при использовании последних версий продукта, т. к. многие функции могут быть ограничены, например, проверка орфографии. Кроме того, форматирование сохраненного текста может существенно отличаться при переходе от старого редактора к новому и наоборот.
. Здесь и далее мы будем иметь в виду и описывать новую
версию. С работой в старой версии Вы можете ознакомиться в курсе
Интерфейс до версии 9.5.
Рассмотрим внешний вид редактора и его панели подробнее. Визуальный редактор, открываемый из
Публичной части и из Административного раздела несколько различается по функционалу.
Будем описывать окно редактора в Административном разделе, т.к. в нем доступен
несколько более широкий набор кнопок и возможностей, чем в Публичной части.
Визуальный редактор предоставляет возможность проверки орфографии введенного текста только с помощью pSpell (проверка производится в браузере, при условии если pSpell установлен на сервере).
Для того, чтобы визуальный редактор мог использовать это расширение, его надо подключить. Для этого нужно зайти в Настройки > Настройки модулей > Управление структурой > Визуальный редактор .





